
こんにちは。カスタマイズ大好きsyu_reiです
今回はスマホの画面下固定のシェアボタンについて、ご紹介します。
追記:ここで紹介したAddThisサービスは2023年5月31日で終了しました。
サービスを使わないシェアボタン設置方法は以下を参照ください。
https://www.syu-rei.com/entry/addthis_stop
シェアボタン設置例
私のブログでは、
- はてなブックマーク
- フェイスブック
のシェアボタンを設置しています。
こんな感じです↓

設置する方法(AddThis)
スマホ画面下固定のフォローボタンの設置は簡単です。
AddThisというツールを使います。
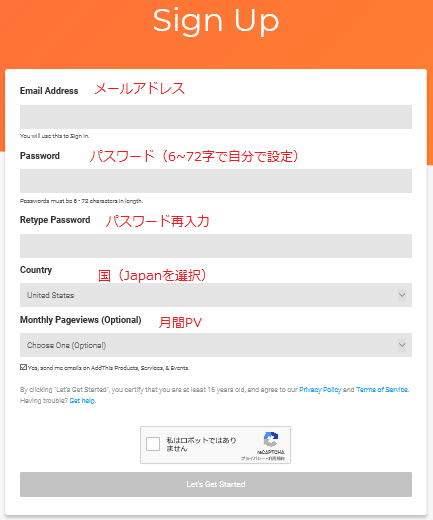
メールアドレスを登録
まずはサイトからメールアドレスなどを登録します。
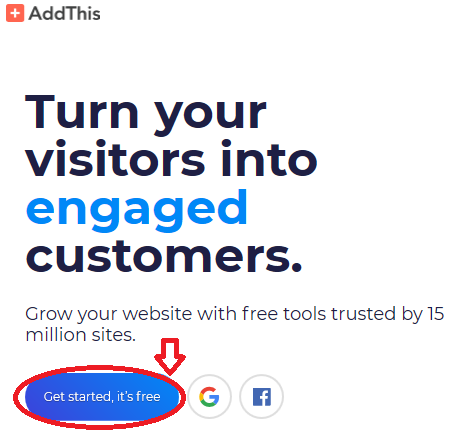
スタート画面から 「Get started,it's free」のボタンをクリックします。


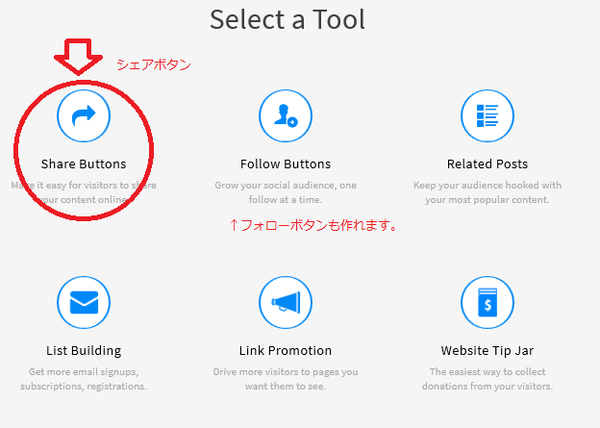
なんの機能を持つボタンにするかを決める(シェア・フォローなど)
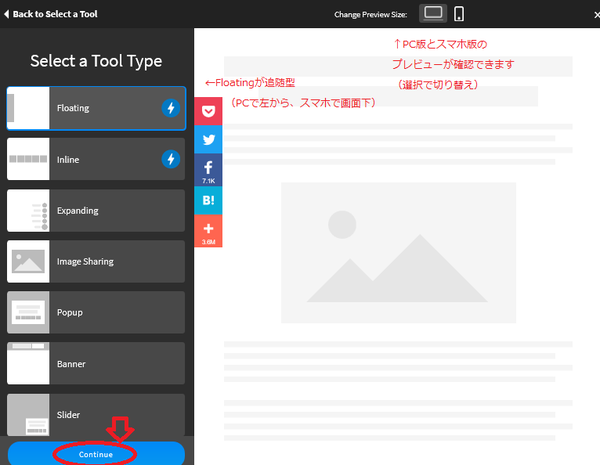
登録するとログインできるようになるので、サイト上部にある「Tools」→「WEBSITE TOOLS」→「ADD NEW TOOL」をクリックします。



ボタンの設置方法を決定したら、「Continue」ボタンをクリック。


↑クリックで画像大きくなります。
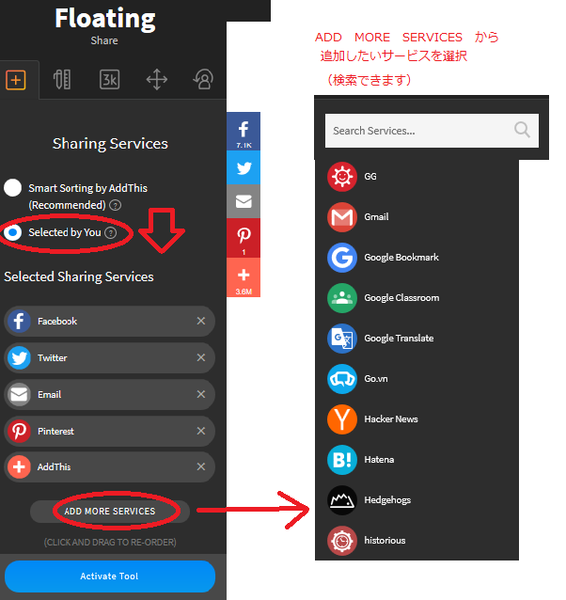
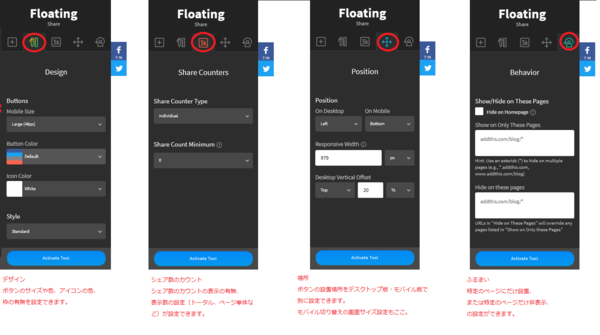
それぞれ設定を変えると、画面右のプレビュー画面に変更が反映されるのでとても分かりやすいです。英語が分からなくても適当にいじってみましょう。
自分好みにカスタマイズ出来たら、「Activate Tool」をクリックします。
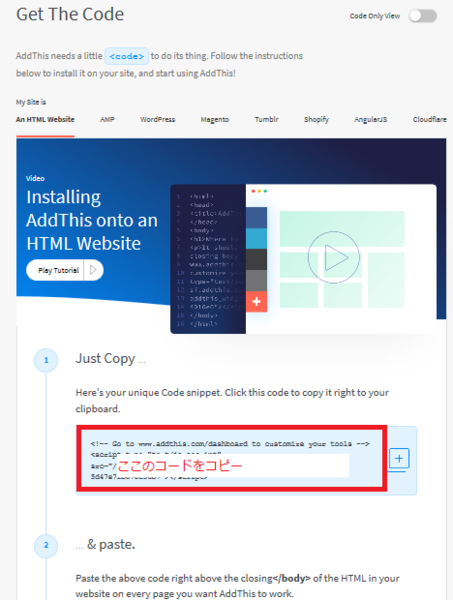
コードを確認自分のサイトに設置する

右上の「Code Only View」をクリックすると、コードだけが表示されたすっきりとした画面になります。
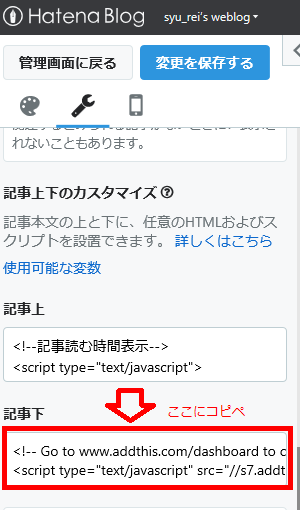
①Just Copyのコードをコピーします。

はてなブログの「デザイン」→「カスタマイズ」→「記事」の「記事下」に貼り付けます。
以上で完了です。
AddThisの機能
AddThisはシェアボタン・フォローボタンを設置するだけではなく、GoogleSearchConsoleのような機能も備えています。
私はシェアボタンを設置していますが、週に1回どのくらいシェアされたかがメールに届きます。
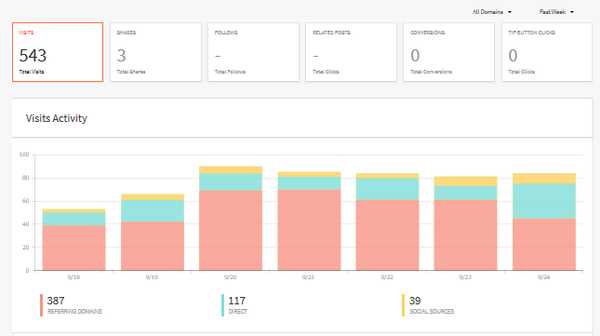
登録したメールアドレスでログインすると、ダッシュボードからアクセスの表が見られます。

アクセス数って、解析ツールごとにちょっとちがっているの不思議ですよね。
シェアボタンをおしゃれにしたいと考えている方は、AddThis使ってみてはいかがでしょうか。
追記:ここで紹介したAddThisサービスは2023年5月31日で終了しました。
サービスを使わないシェアボタン設置方法は以下を参照ください。