
こんにちは。はてなブログも4年目のしゅーれいです。
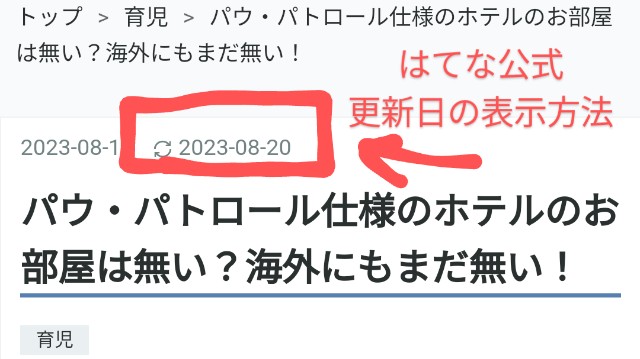
はてなブログ公式から「記事の最終更新日を表示する」機能ができたと発表があったので、今までHTMLでいじっていたものを公式に変更してみました。
使っているテーマは「smooth」。
設定の仕方は以下のはてなブログヘルプのとおりです。
今までの更新日表示方法
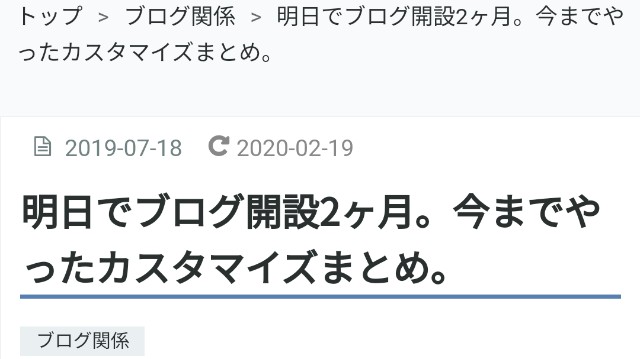
自分の過去の記事をもとに、今の更新日表示方法を確認。
ブログ初心者の人には、カスタマイズを記録しておくことを強くオススメします。
カスタマイズって一回するとそのままになるので、どうやったか完全に忘れます。
変更があったときに対応できるように記録は大事。
記事にしてた昔の自分、ありがとう。
ただ、コピーしてきたリンク先のサイトさまは無くなってたので、備忘でここに書いておきます。
HTML
「デザイン」->「カスタマイズ」->「記事」->「記事下」に以下を追記します。
太字黄色線部分は自分のサイトに変える必要があります。
<!-- 更新日時表示 -->
<!--[if lt IE 9]>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
<![endif]-->
<!--[if gte IE 9]><!-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<!--<![endif]-->
<script>;(function($) {
'use strict';
var urls = [], opts = {cache: false, dataType: 'xml'}, p,
url = 'https://www.syu-rei.com/sitemap.xml';
function parseSitemapXML(url) {
var d = new $.Deferred;
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
$(xml).find('sitemap').each(function() {
urls.push($(this).find('loc').text());
});
d.resolve();
}).fail(function() {
d.reject();
});
return d.promise();
}
function findURL(url) {
$.ajax($.extend(opts, {
url: url
})).done(function(xml) {
var isMatched = false;
$(xml).find('url').each(function() {
var $this = $(this);
if ($this.find('loc').text() === location.href) {
isMatched = true;
appendLastmod($this.find('lastmod').text());
return false;
}
});
if (!isMatched) nextURL();
}).fail(function() {});
}
function nextURL() {
urls.shift();
if (urls.length) findURL(urls[0]);
}
function appendLastmod(lastmod) {
var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,""));
if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') {
$('.entry-title').before($container);
} else {
$('.entry-date').append($container);
}
}
p = parseSitemapXML(url);
p.done(function() {findURL(urls[0])});
p.fail(function(error) {});
})(jQuery);
</script>
<!--引用ここまで-->
CSS
/*↓----更新日時表示----↓*/
.lastmod {
background-color: transparent;
padding: 5px 0px;
text-decoration: none;
font-size: 15px;
display: inline;
margin-left: 0px;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', 'メイリオ', Meiryo, 'MS Pゴシック', 'MS PGothic', sans-serif;
color: #888888;
}
.lastmod::before {
margin-right: 5px;
margin-left: 10px;
padding-left: 3px;
font-family: "blogicon";
font-weight: bold;
content: '02b';
}
.entry-date a {
background-color: transparent;
padding: 5px 0px 5px 6px;
text-decoration: none;
font-size: 15px;
display: inline;
}
.entry-date a::before {
margin-right: 5px;
padding-left: 3px;
font-family: "blogicon";
content: '013';
}
/*↑----更新日時表示----↑*/
上記が、更新日時表示のHTMLとCSSです。
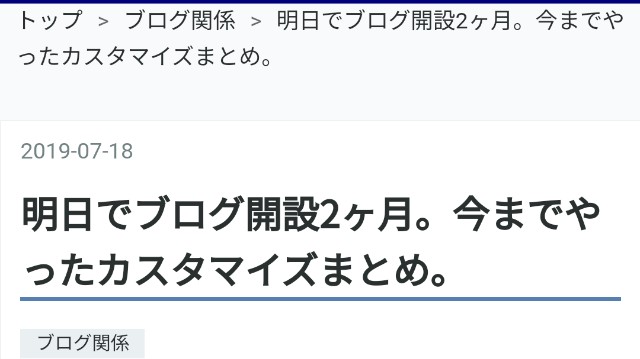
今回は、はてな公式の更新日表示にするために、更新日時表示のHTMLとCSSを削除して、はてなの設定「デザイン」 > 「カスタマイズ」>「記事」>「最終更新日」の「最後に更新した日付も表示する」にチェックを入れました。
注意点:過去の記事更新には反映されない
HTMLとCSSで設定していたときはアイコンも表示させていたのですが、公式設定にしたら、アイコンは更新日のほうのみになりました。
大きさもちょっと小さくなったかな?
また、過去の記事更新は表示されません。


これから一生懸命更新していかないとですね……